Random Posts Widget For Blogger is great widget. Posts Widget for
Blogger is random most popular flash which is useful to increase
traffic. make the visitor stay on your site longer and to increase page
views posts.Each time updates page of your blog posts widget random
change. It can be shown in the sidebar of your blog with or without
thumnails.Really this is the jewel of the flash really should show up on
his blog.
How to Install this Widget
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout. So, let's see how to install this cool widget in your blog..
Step 1:
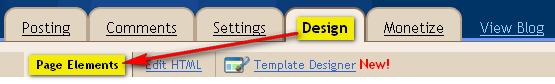
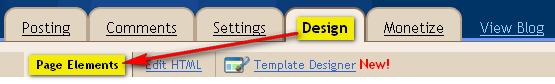
If you're using the old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.

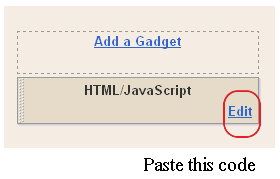
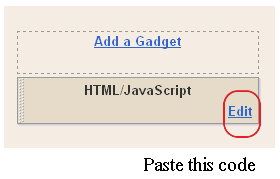
Add a Gadget of HTML/JavaScript type.

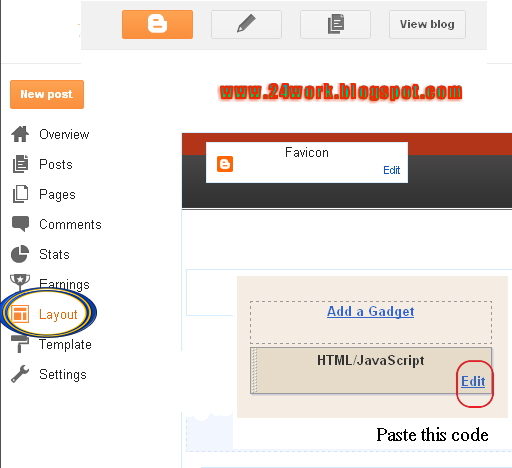
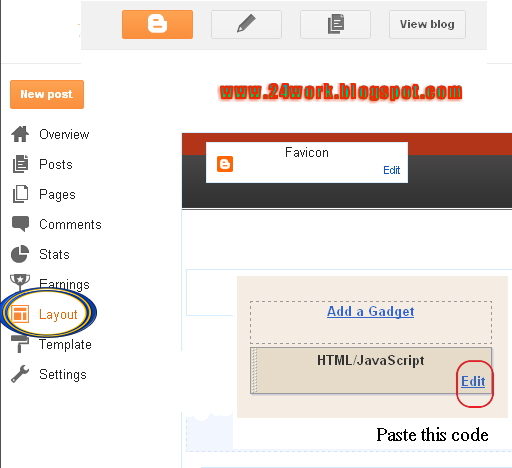
If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget

2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the one of code given below
4. Now Click On Save 'JavaScript' You are done.
And now click Save
Change the the text no in red above in codes to select how many random posts you want to display.
Thank You for reading this article.
How to Install this Widget
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout. So, let's see how to install this cool widget in your blog..
Step 1:
If you're using the old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.

Add a Gadget of HTML/JavaScript type.

If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget

2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the one of code given below
4. Now Click On Save 'JavaScript' You are done.
<a href="http://24work.blogspot.com"
target="_blank" title="Blogger Widgets"><img
src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png"
border="0" alt="Blogger Widgets" style="position:absolute; top: 0px;
right: 0px;" /></a><script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=5;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script type='text/javascript' src='/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts'></script>
<a href='http://24work.blogspot.com'><img style='border: 0px' src='https://sites.google.com/site/bdlab12/24work/blogspot%2btutorial.png'/></a><noscript><a href="http://24work.blogspot.com">+ RandomPostsWidgetForBlogger</a></noscript>
var randarray = new Array();var l=0;var flag;
var numofpost=5;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script type='text/javascript' src='/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts'></script>
<a href='http://24work.blogspot.com'><img style='border: 0px' src='https://sites.google.com/site/bdlab12/24work/blogspot%2btutorial.png'/></a><noscript><a href="http://24work.blogspot.com">+ RandomPostsWidgetForBlogger</a></noscript>
And now click Save
Change the the text no in red above in codes to select how many random posts you want to display.
Thank You for reading this article.














ReplyDeleteif you need to recover your lost crypto or funds kindly reach out to recoveryexpert326@gmail com they are very reliable and helpful they helped me recover my lost ten thousand dollars saying huge thanks to them